




THANKS FOR WATCHING
感謝觀賞
😊




感謝觀賞
😊
moneybook是一個透過使用者提供自己的網銀帳號密碼讓程式自動執行爬取網銀內的交易紀錄以達成自動記帳的服務,國外已有相關的服務,像是美國有mint,日本也有強大的moneyforword。但是台灣礙於金融環境不太好做,原本moneybook的團隊經營困難,結果我們老闆突然就把這服務接來做,於是我就得到這機會接手來改造這個服務的UI啦~

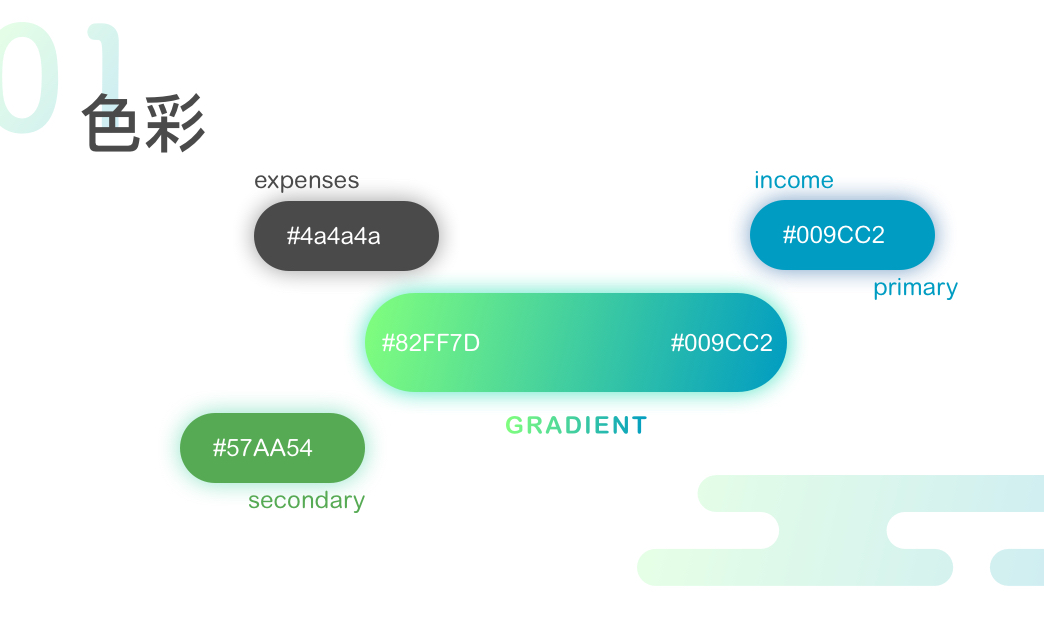
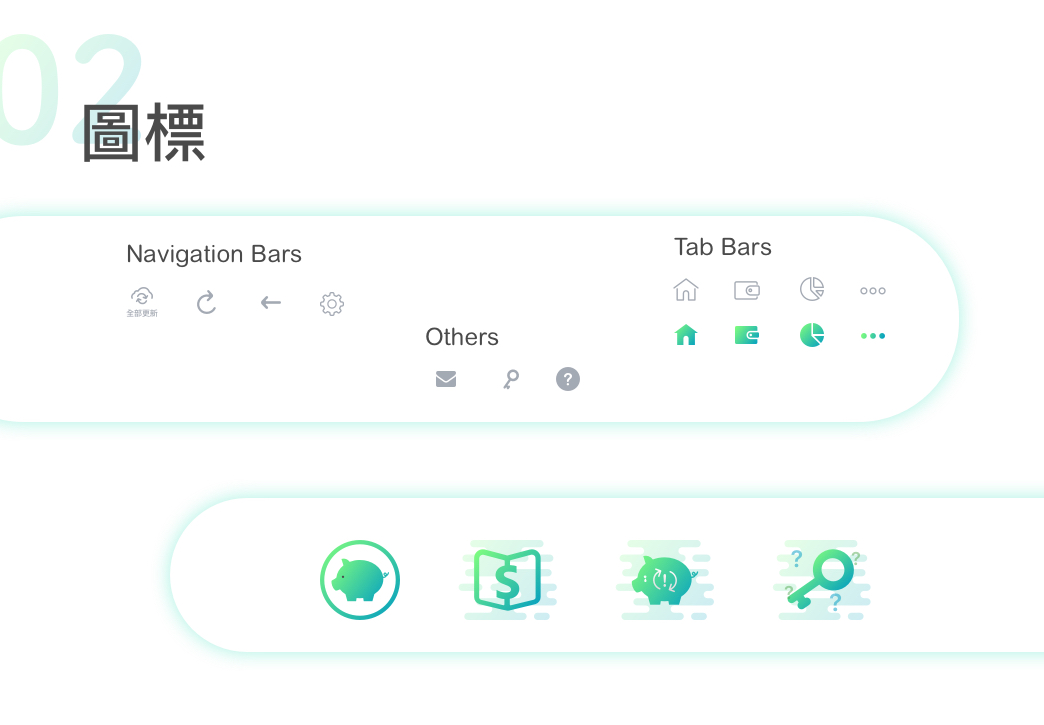
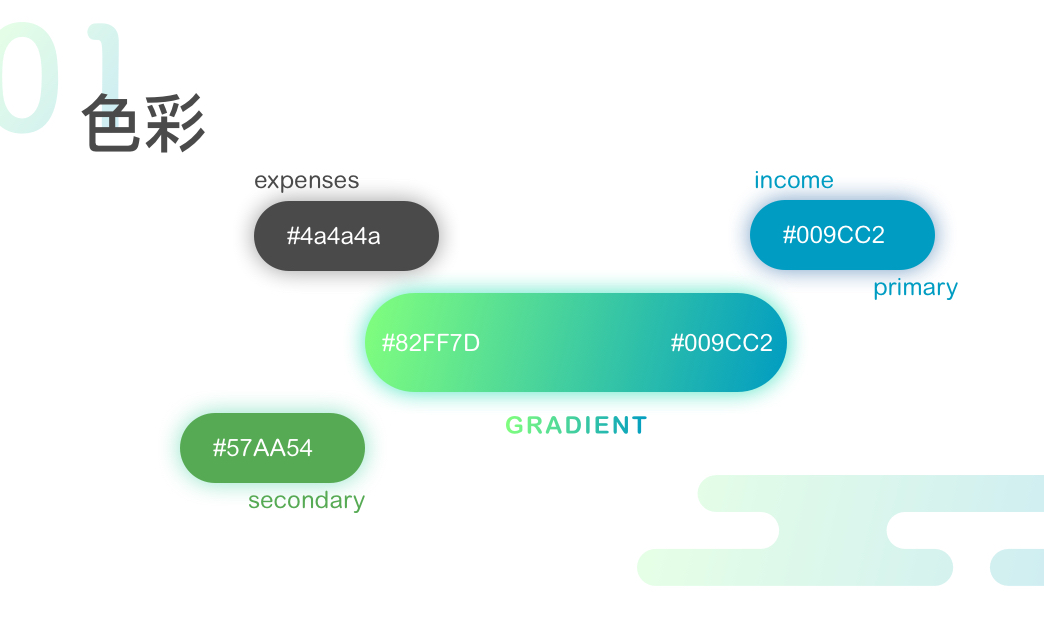
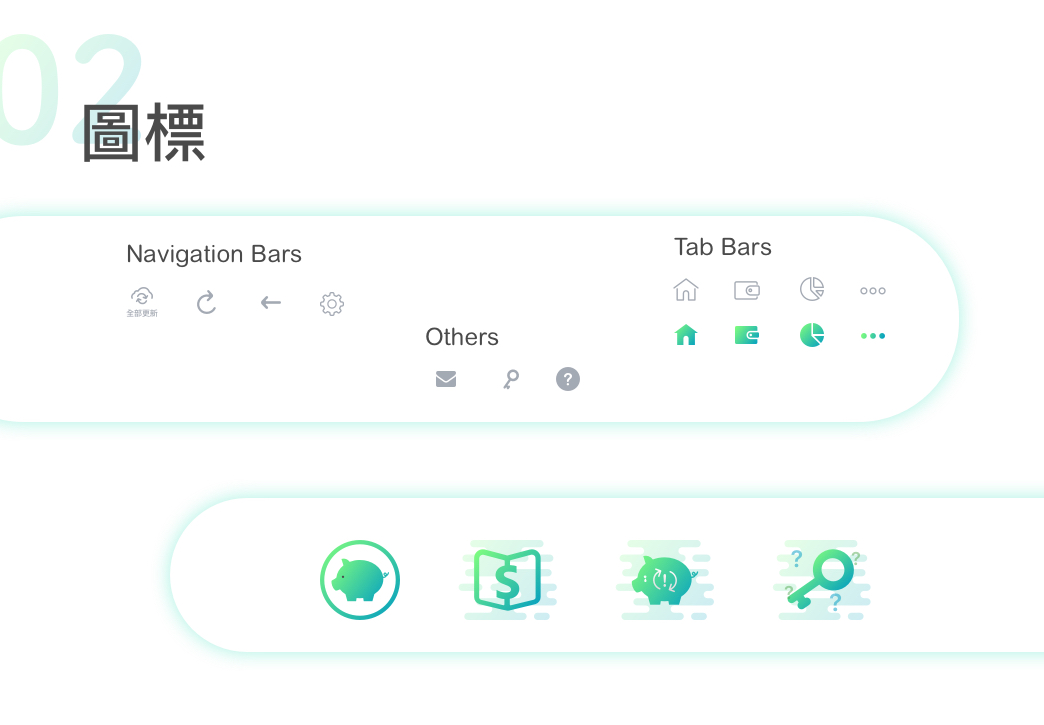
其實我個人平時就是努力記帳一族~所以有機會來挑戰記帳的UI真的是令人非常興奮。一開始看到原本的moneybook原始介面就讓人覺得是上一代的設計風格(呵呵),那時候我當下就決定要嘗試走漸層主色風(當時國外開始流行漸層清爽風)。於是我使用原本的logo中的符號與其藍色與綠色的色碼作為漸層色的主色。
試看看後發現該綠色跟藍色的彩度與亮度太過於接近,於是將其調升亮度,使其比較接近銀光綠的感覺,結果效果還不錯。因此展開接下來一系列的設計啦!
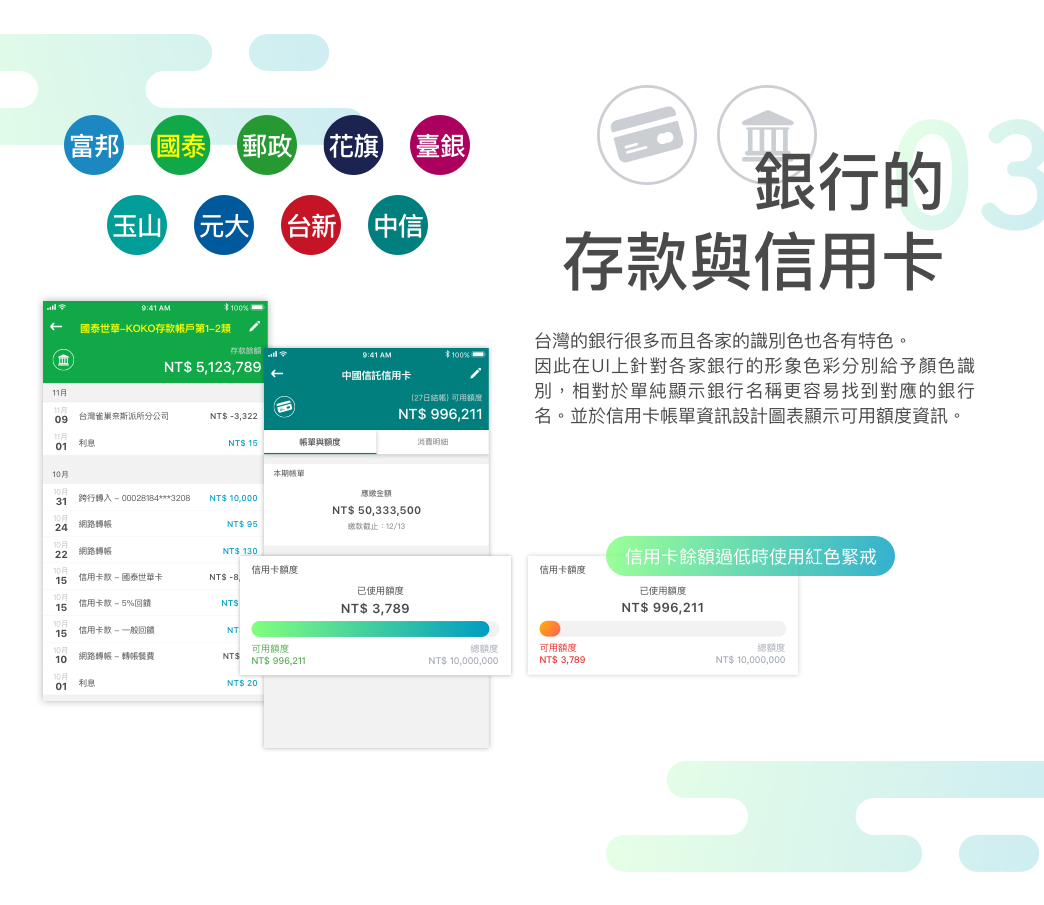
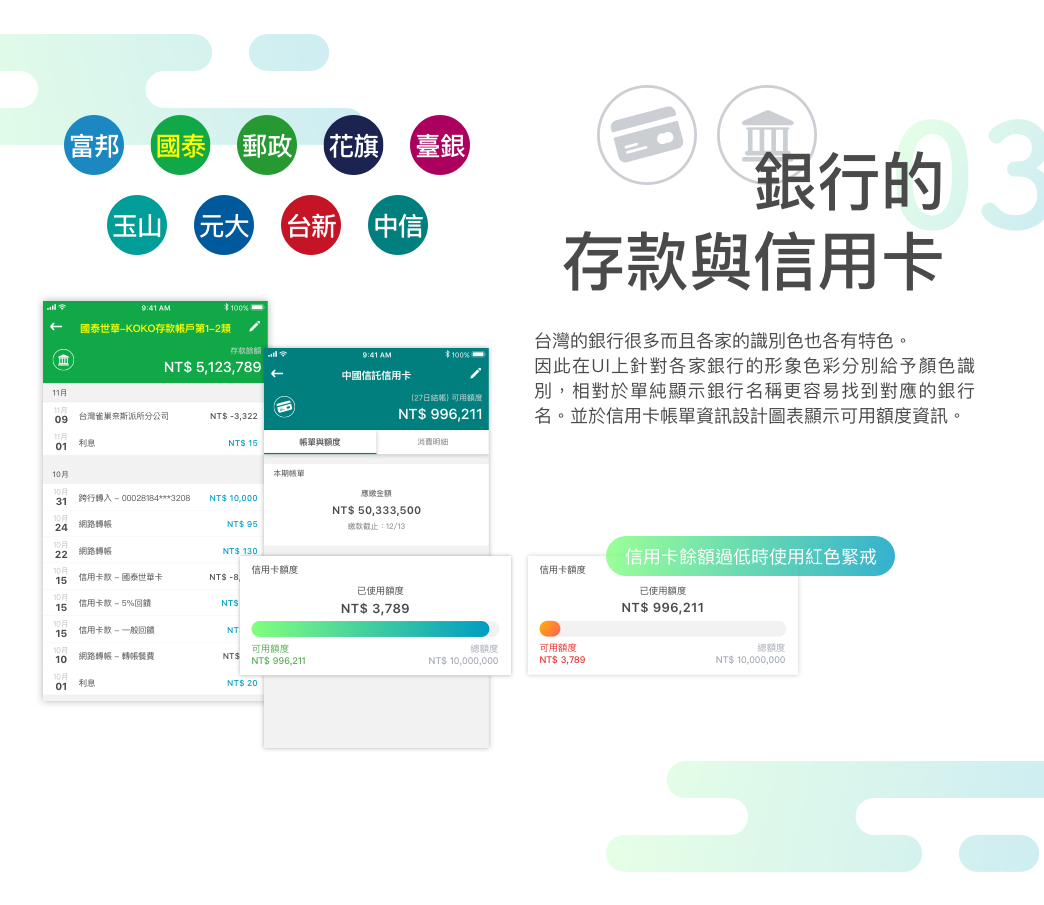
由於台灣的銀行真是超多間的啊~我們的使用者肯定是名下資產眾多(XD),考量到在看帳號的列表如果只是單純秀出銀行名稱恐怕會很花,但是如果放上銀行logo也可能會造成畫面過度複雜(銀行的logo形式也是百花齊放啊....很難統一),於是我就使用者比較容易記得的銀行簡稱兩字與圓形背景作為其銀行頭像,並搭配其識別色讓使用者在瀏覽其帳戶時很容易就可以找到對應的帳戶資訊。這裡的技術重點就是後端處理比較麻煩要記住一堆色碼而已,所以一定要跟工程師溝通好,不然他們肯定會想殺了設計師XDD。

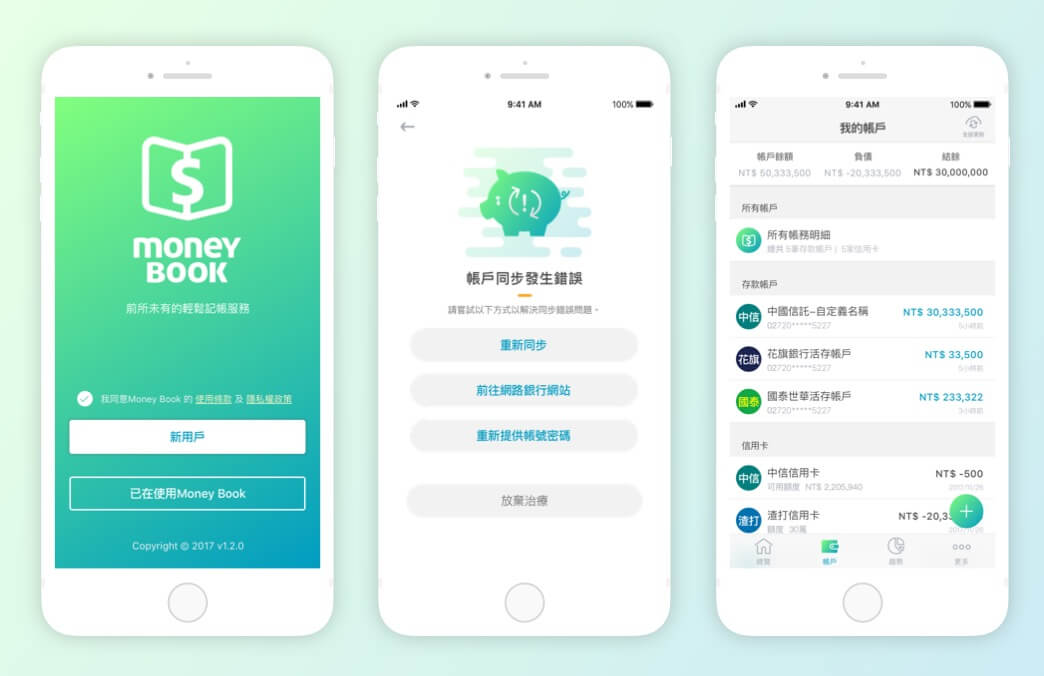
由於我們承接服務後決定重新製作,原團隊的會員密碼無法解密,於是我們重新設計登入流程,判定為元用戶時請他重設密碼。我們驗證的主要流程:1.利用email判定身份 2.使用者收取簡訊驗證碼 3.重設密碼
帳戶同步非常容易出現錯誤狀態,錯誤的可能原因也非常多種,在畫面中導引其解決,或是請用戶聯繫我們(有社群的討論區)。
使用視覺顏色品牌印象方式區分銀行主體。
最初步的服務就是單純讓使用者可以看到他的各家帳號底下的存款和信用卡明細可以匯入整合,首先是要先讓後端工程師把各家網銀的資料可以順利打通,然後app工程師再繼續優化UI與程式功能。我所負責的工作就是第一階段的功能,後續還有開發其他功能譬如信用卡的帳單通知、資產圖表呈現、自動分類明細、現金錢包記帳等更加完善的功能(以上確實有繼續開發唷!),只是內部人力有限,我做完初步的UI構成後就轉而去做別的案子了。不過得到這次的任務確實是個很寶貴的經驗,而且官網的landing page也是交給我負責設計切版,還練到了網頁前端的功XDD。感謝這個專案讓我確信金融科技會是未來很重要的發展趨勢!