




THANKS FOR WATCHING
感謝觀賞
😊





感謝觀賞
😊
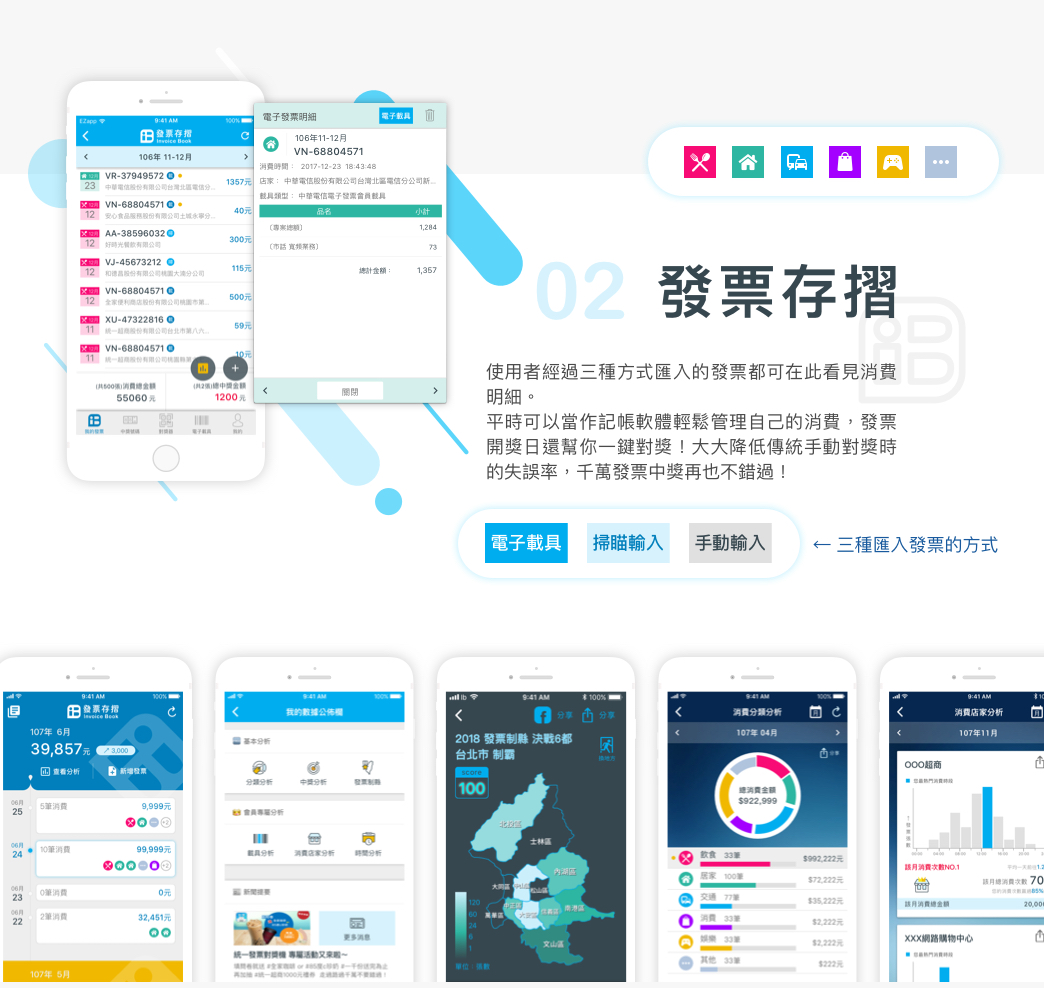
以往我們對發票通常使用人工手動對獎(就人眼掃描),非常的耗時又麻煩!但自從app上有許多對獎機出現後就變得比較容易點。只是原本市面上的app都是介面很老舊的app,而且廣告欄位總是很擋人。因此我們看到可以切入的點,就努力開發了這個app。

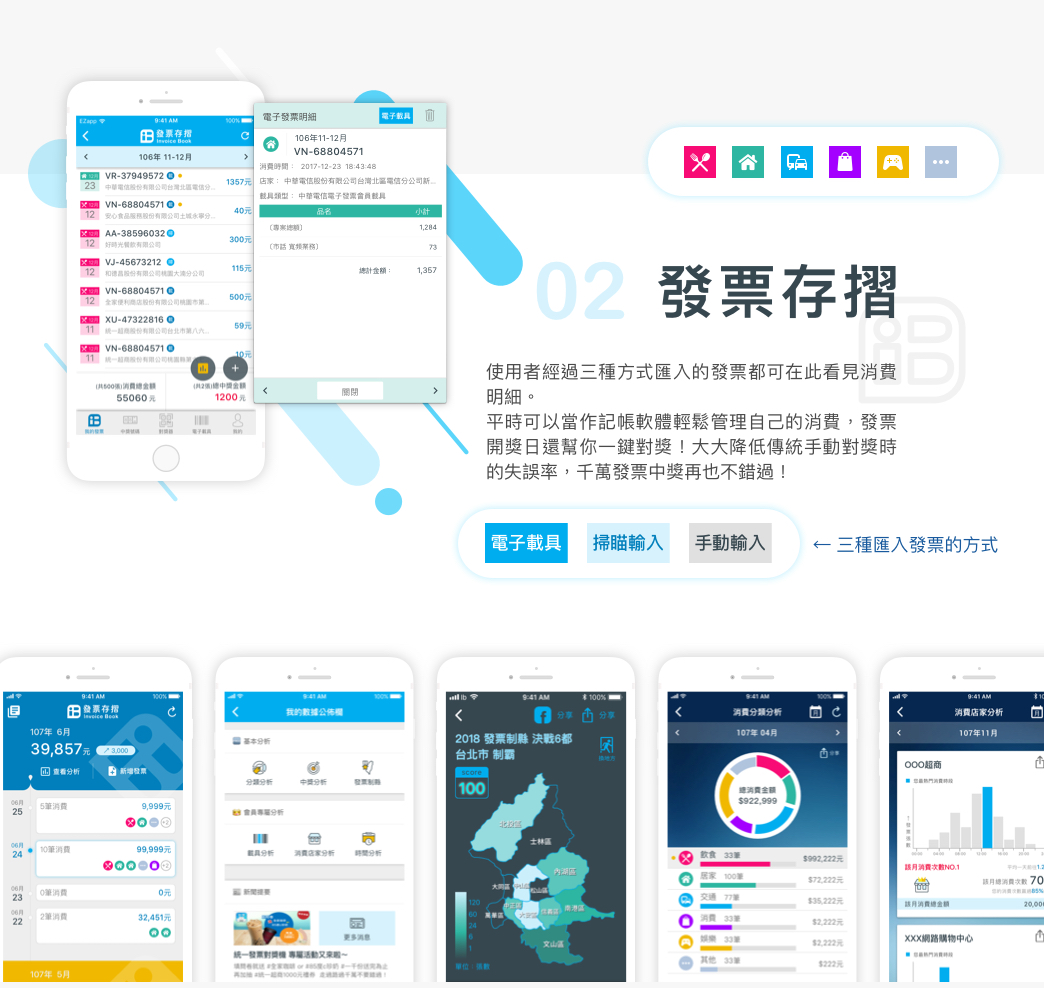
由於初版上架後的下載量有達標,於是我們設定每期開獎日定期上架新功能,每次功能迭代中,從使用者反饋改進的意見加入每次改版的內容。
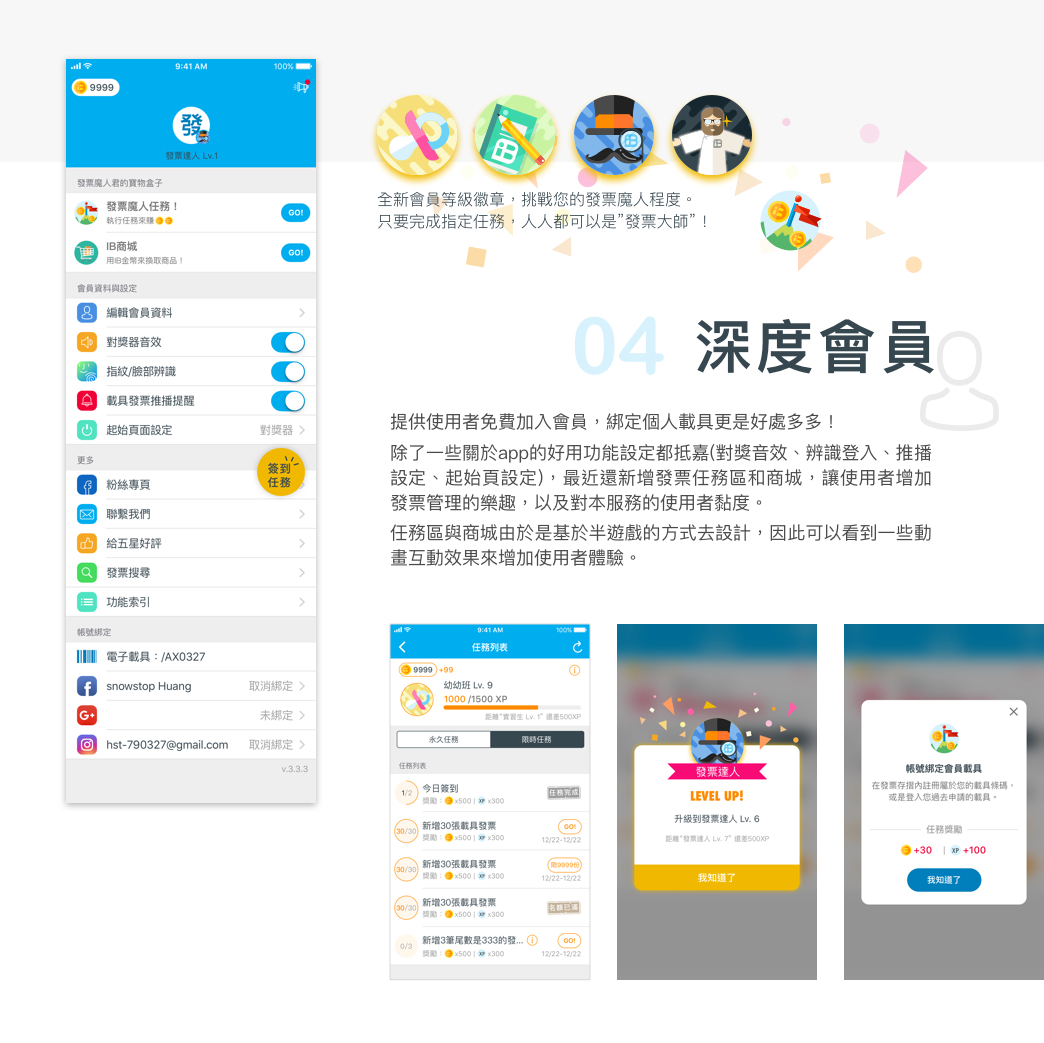
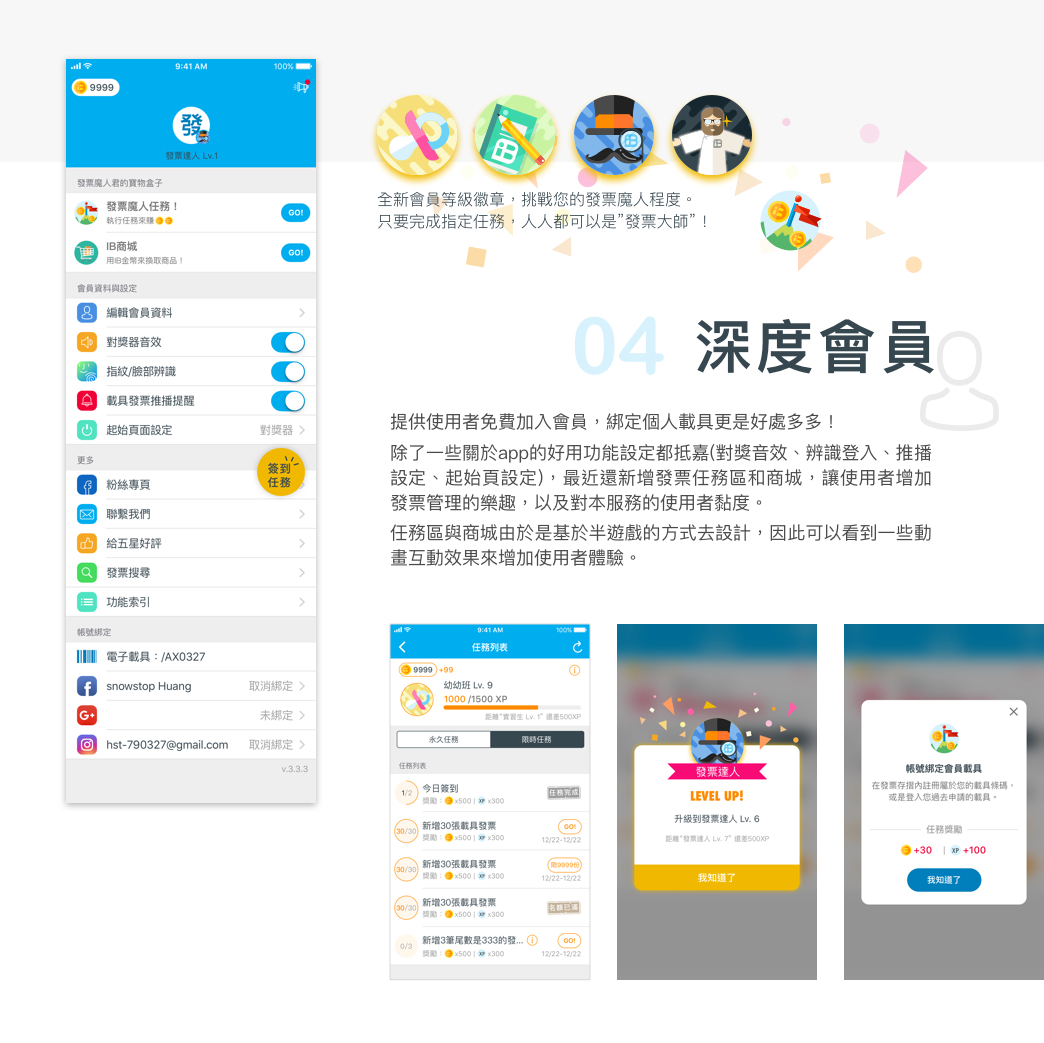
由於政府推動電子發票,也讓我們針對載具去做很多延伸的功能。由於電子載具是需要用電子郵件地址向財政部官方申請手機條碼,於是我們順勢開發會員系統並且可提供綁定手機載具的功能,以增加使用者黏度。

我們團隊上主要有PM、app工程師、後端工程師、小小設計師組成,團隊最多也就4~5人。觀察使用者需求與企劃新工能的任務是PM大大負責,他通常會先跟工程師們確認新功能是否可執行或是發現使用者反饋的討論。而後畫出簡單的wireframe與我討論畫面的解法,通常我會先跟他確認想達到的目的與為何會有這樣的sprint,然後我會提出我的想法簡單畫一下初步的畫面跟成員們一起討論溝通(總是叛逆的我常常推翻PM大大的畫面呈現.....哈哈)。

由於開發時程是緊湊的,我在設計畫面時常常會先詢問工程師畫面UI的達成難易度,儘量接近系統原生的操作模式與UI介面讓使用者對於新畫面的疑惑度降低。當然這樣的設計模式確實有可能會讓畫面比較單調無特色,後續的功能更新我就儘量運用一些顏色和icon圖示讓介面更活潑些!(後面常提出一些很難的介面讓工程師大大刻畫面刻到該該叫...)。
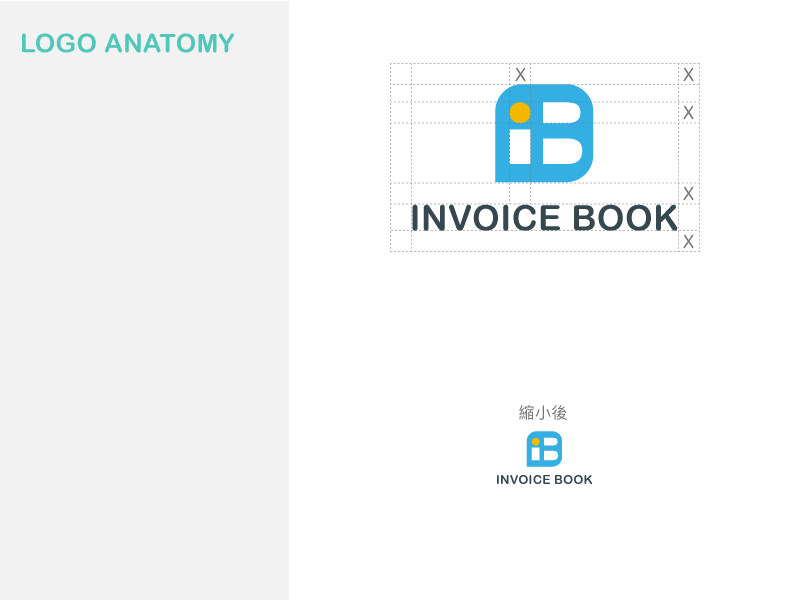
後面為了讓我們的服務有個重要的識別與往後品牌的延伸利用,因此設計了invoice book(發票存摺)。後期功能開發也儘量讓這個標誌放在各個畫面中,以增加其能見度。

為了做好這個專案,我們團隊做了很多種不同的嘗試,PM大大很努力的做了廣告的操作,我們也試圖將對手一些做不好的功能來做優化。工程師們也為了持續的優化coding每天都像研討會一樣的放言!讓這個服務能持續進化至今,真的很不容易!(最後有達成百萬下載~真是令人振奮啊!!!)
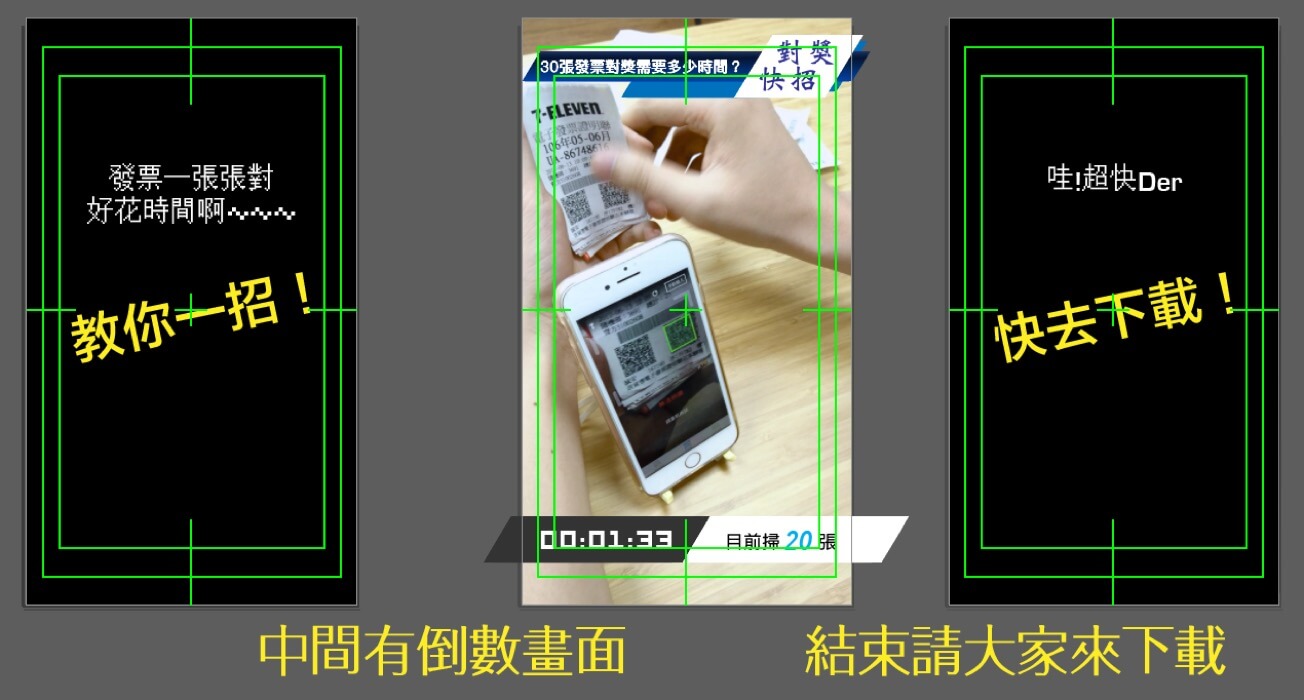
我們團隊為了推廣app,行銷操盤可以說是煞費苦心。催生這個app時內部有開個會議,老闆問我平時是怎麼對發票的。於是我就拿了我自己的ipad,然後打開市面上某個很多人下載的對獎app。就用這樣的架勢示範給同事們看。結果大家都非常驚喜的感覺XDD,於是就想說可以拍個對獎的影片來分享這樣的對獎方式。PM大大犧牲色相(只出手)當演員,我用手機幫他拍攝,後製全由我負責。沒想到居然有新聞媒體來引用我們的影片耶!可見效果真不錯啊~~~(有發現在我們之後也有效仿拍片的競爭對手)