








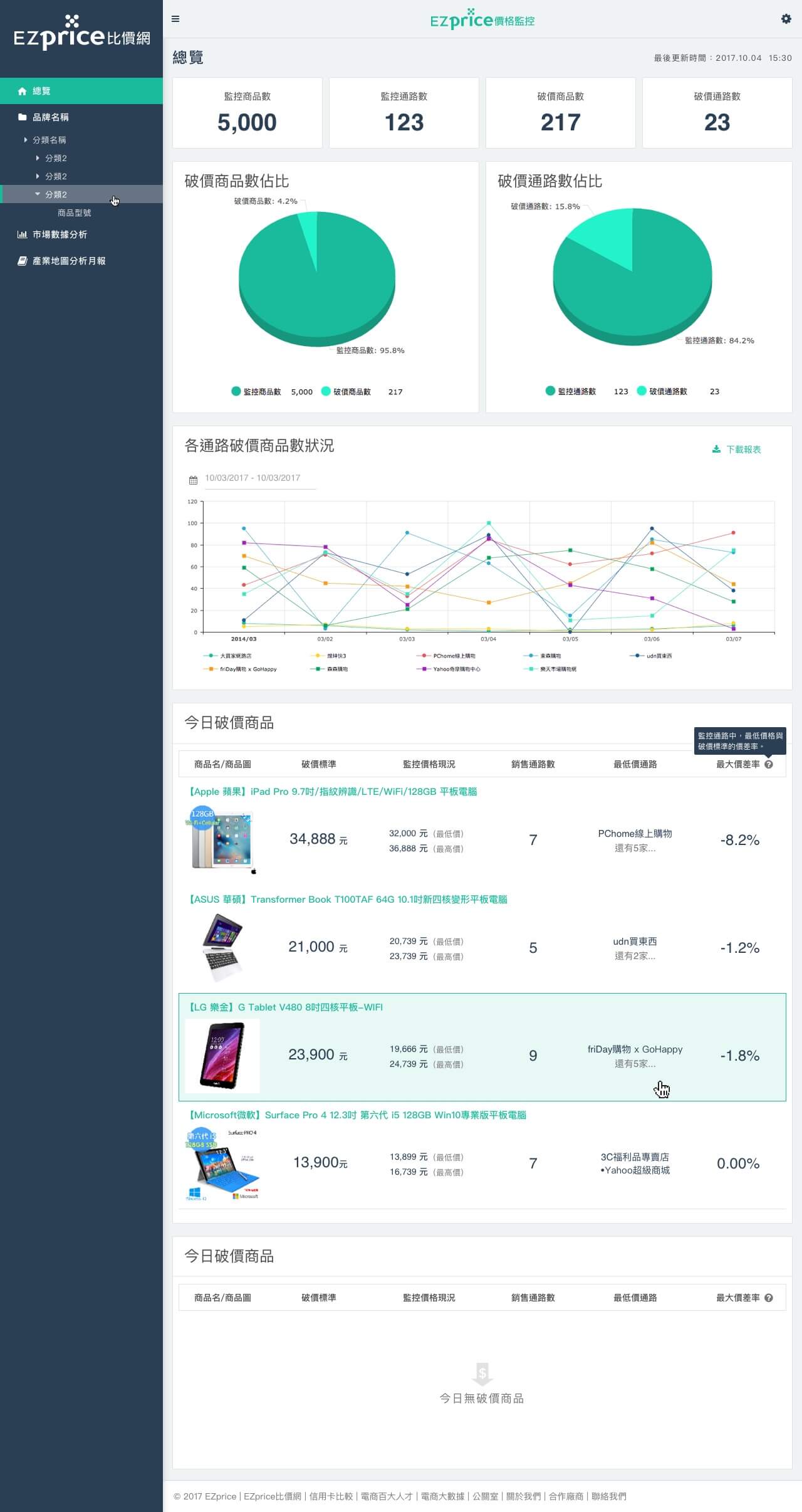
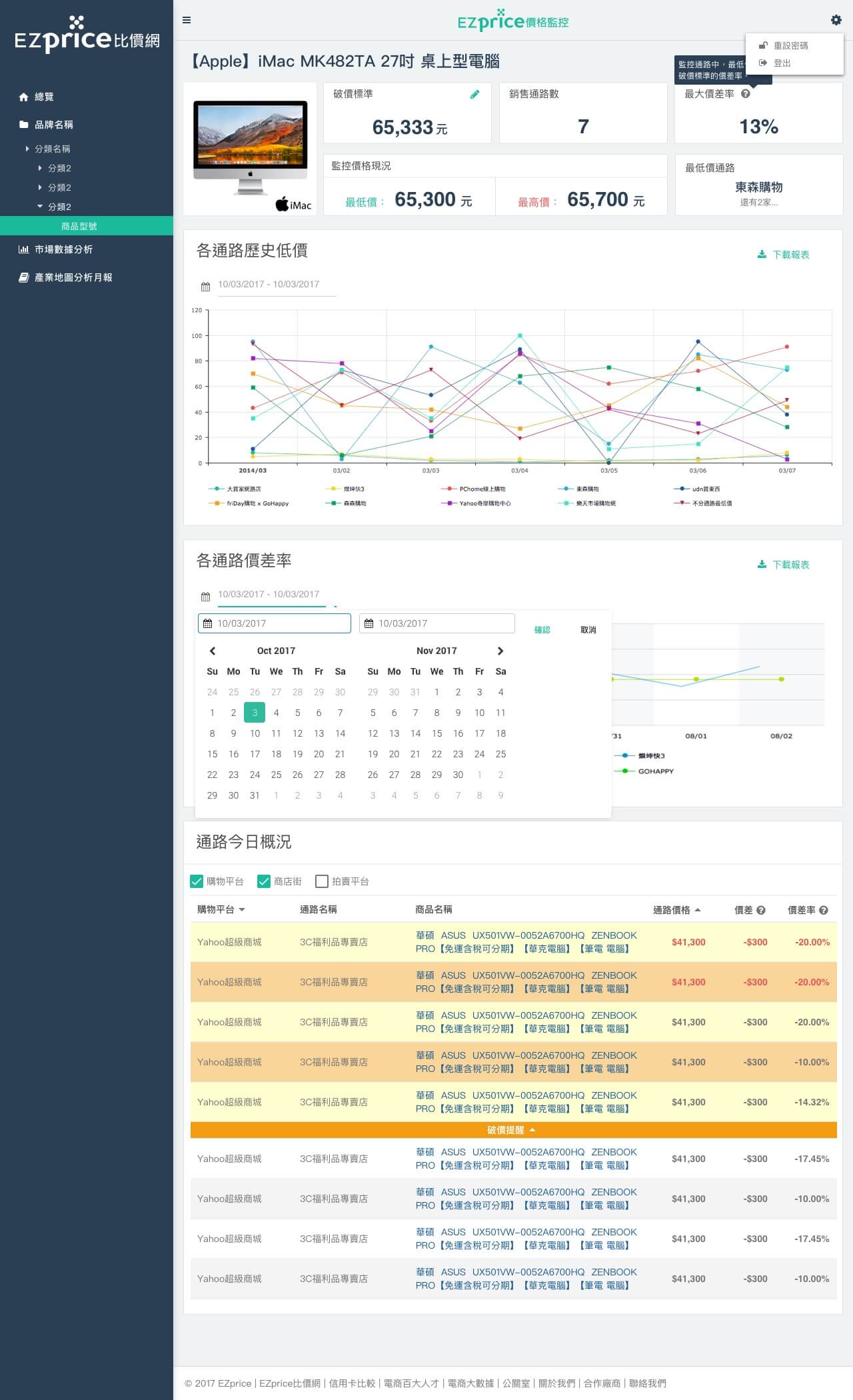
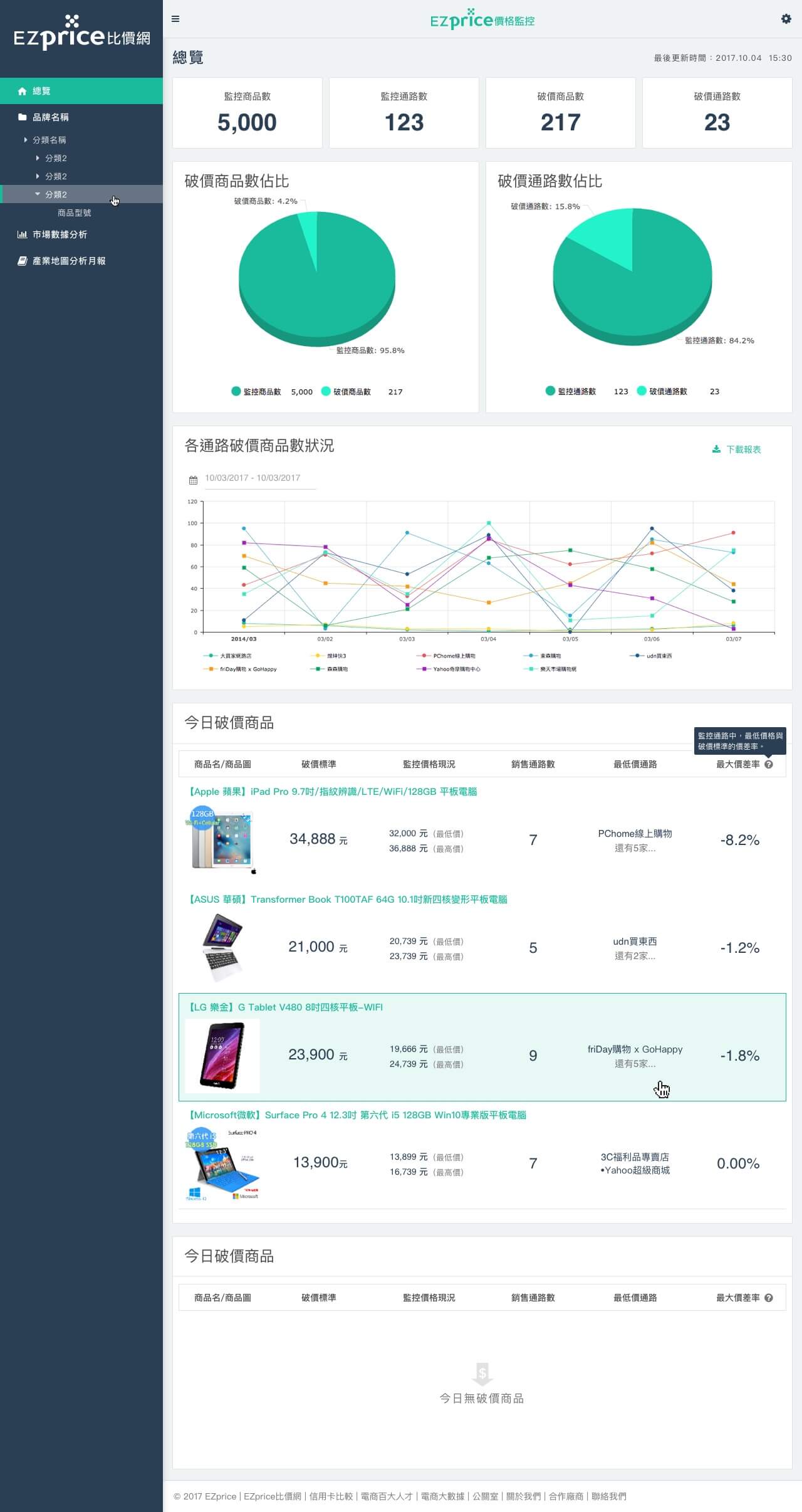
我任職的公司主要是作電商商品比價的服務,C端的消費者可以直接向B端的電商平台購買想要的商品,但是同樣的商品在不同平台上的價格可能會有所不同。於是使用者來我們比價平台搜尋商品還可以同時得知各家平台的價格用最便宜的價位買到想要的商品。消費者想知道商品在各平台的資訊,那網路店家當然也想知道自己的商品實際在網路上的定位如何,因此就催生了價格監控的這項服務!

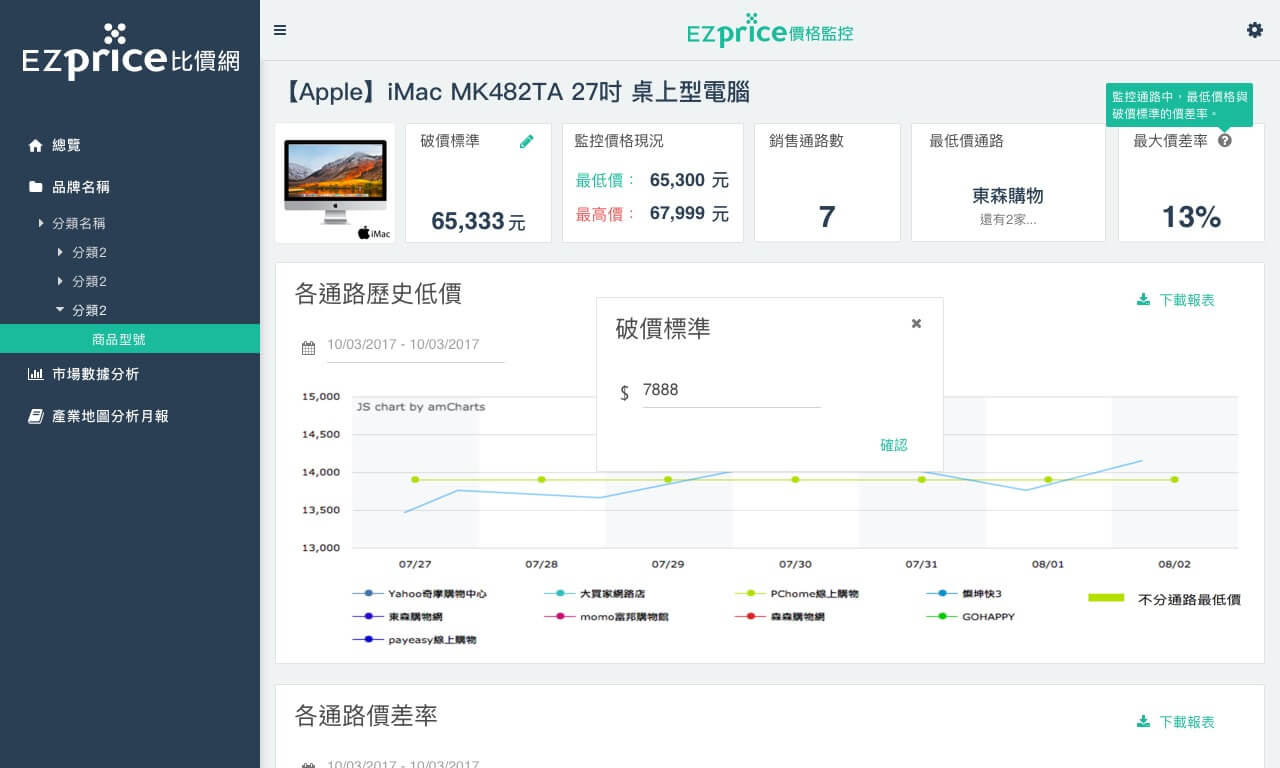
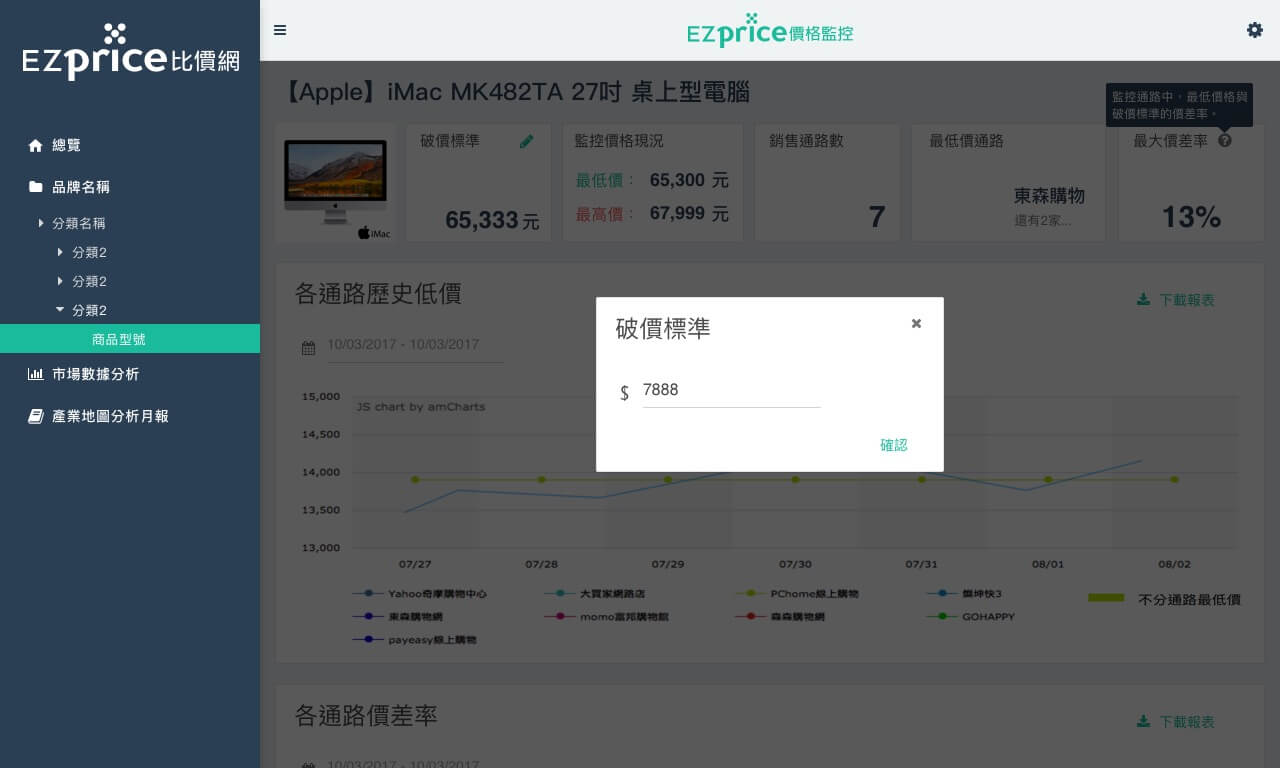
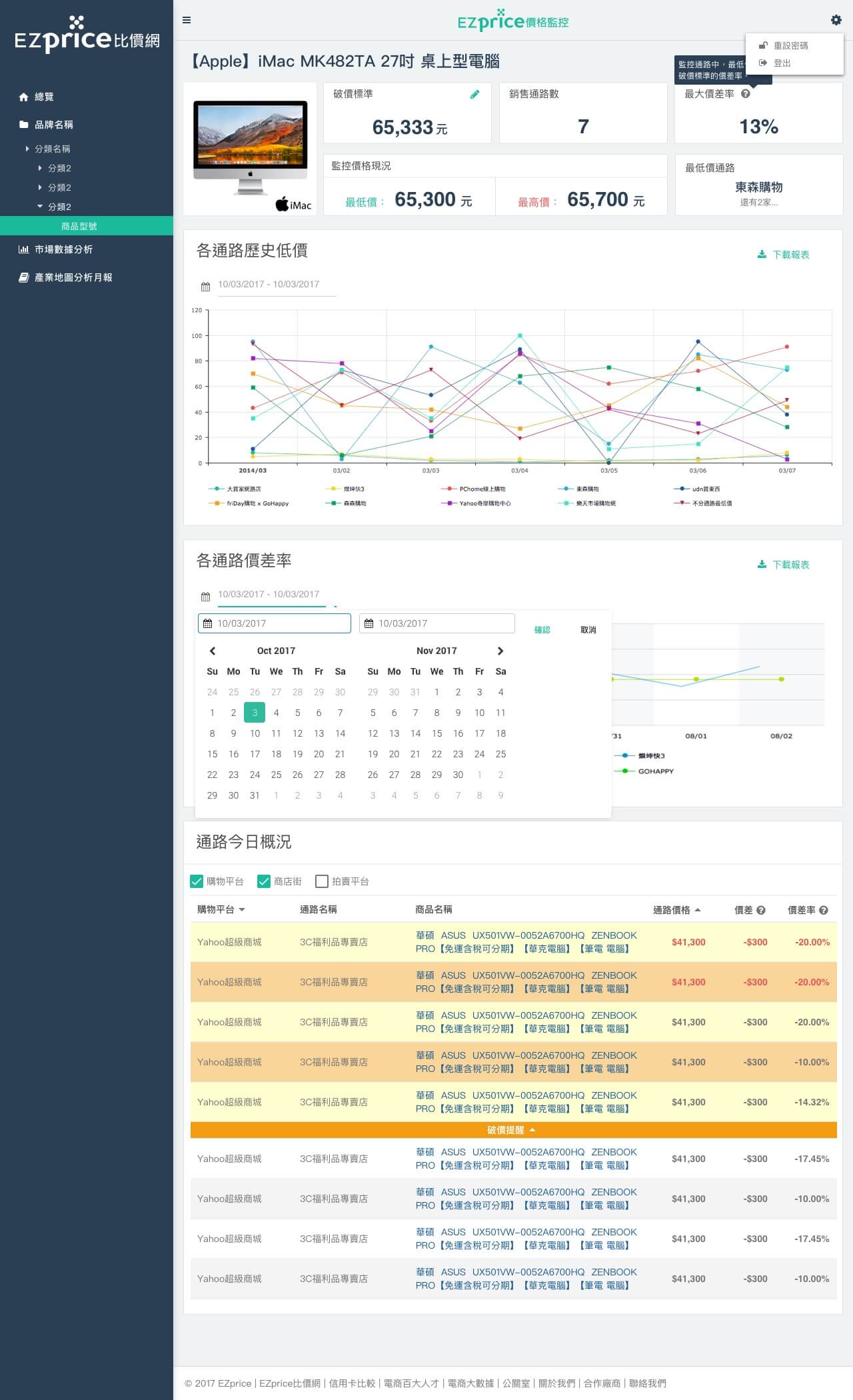
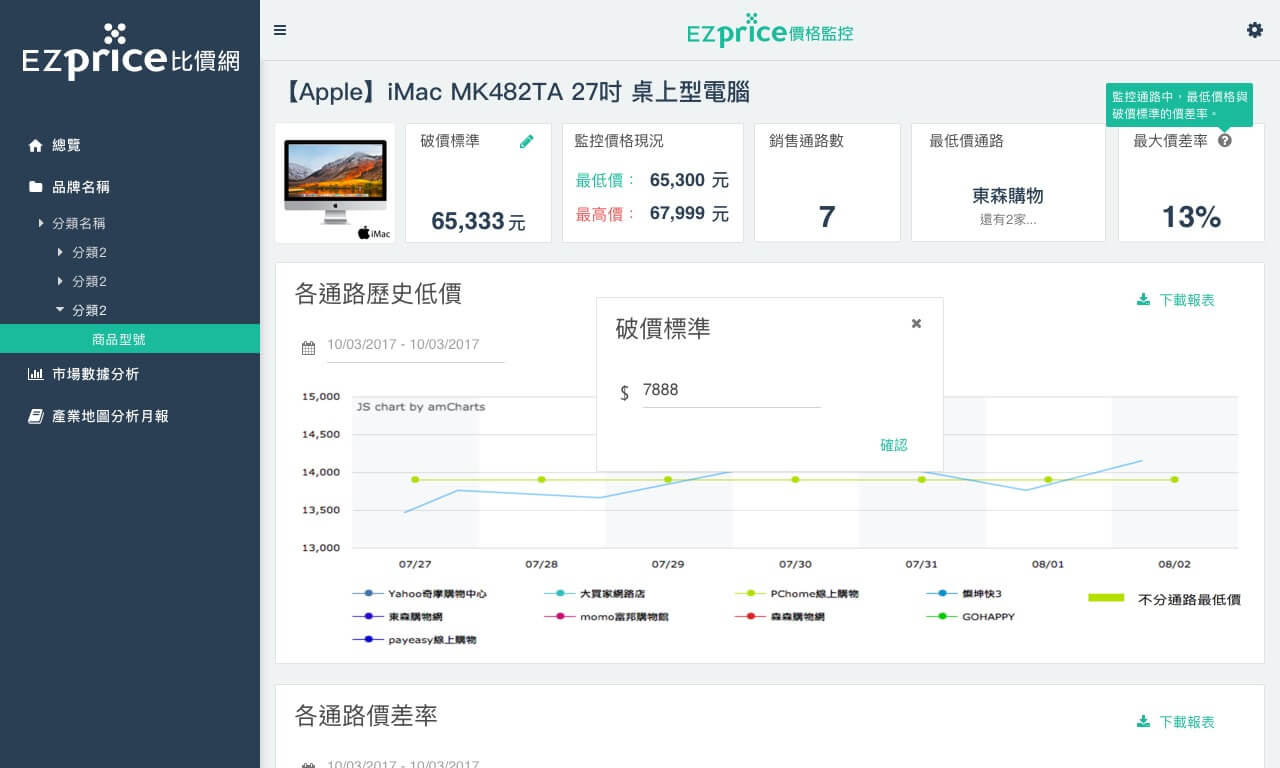
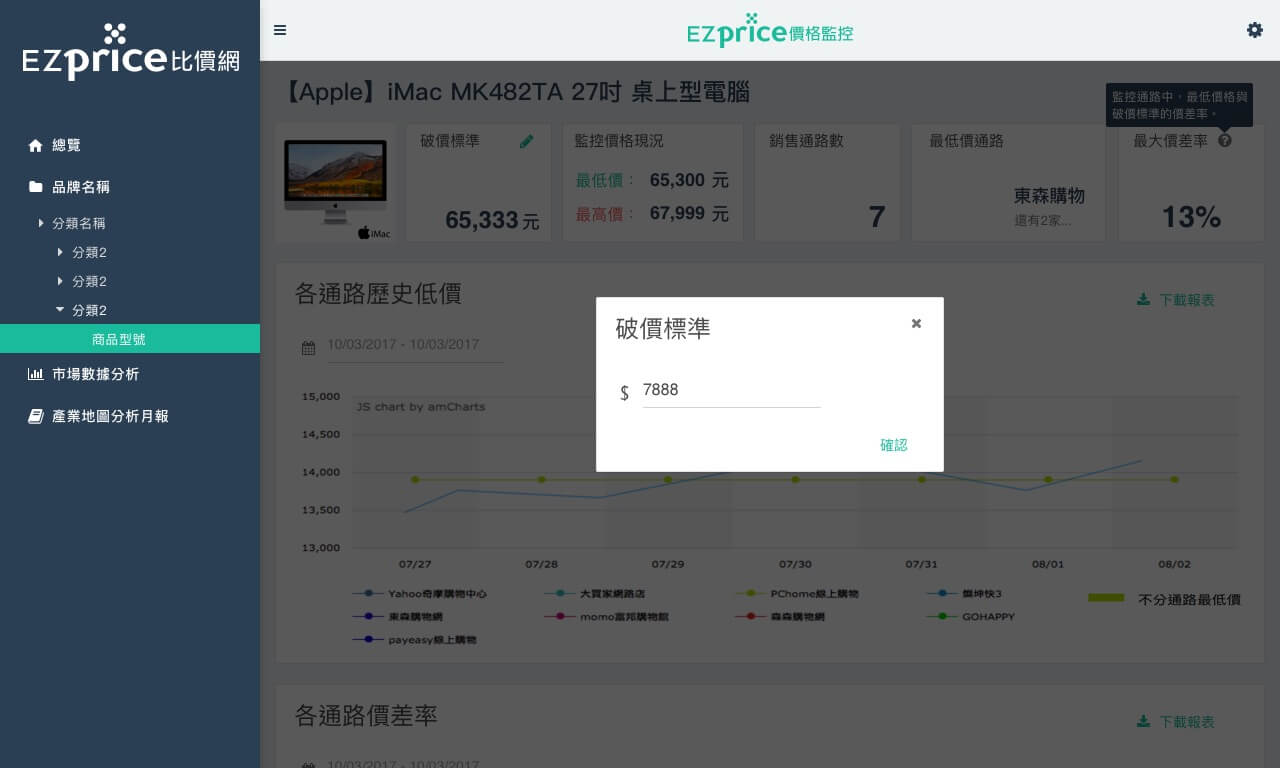
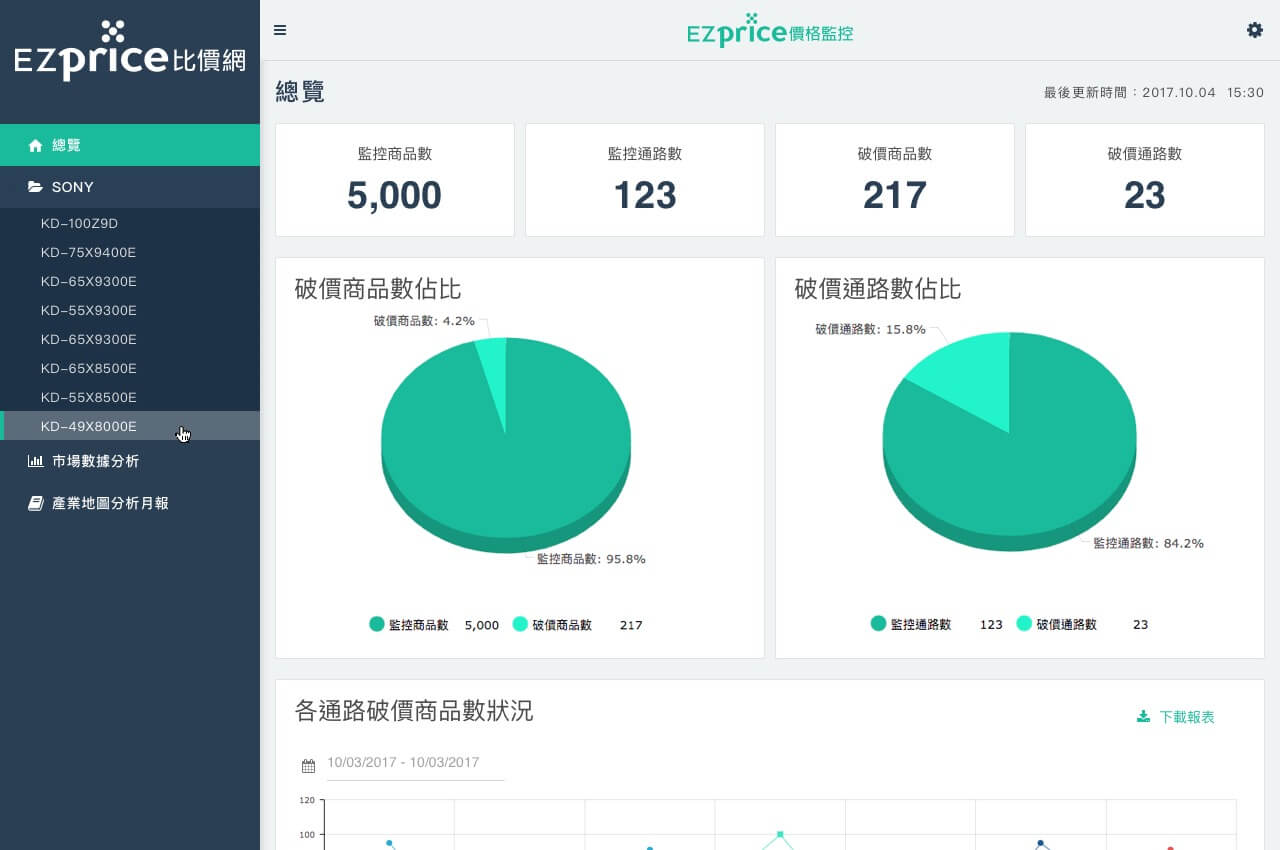
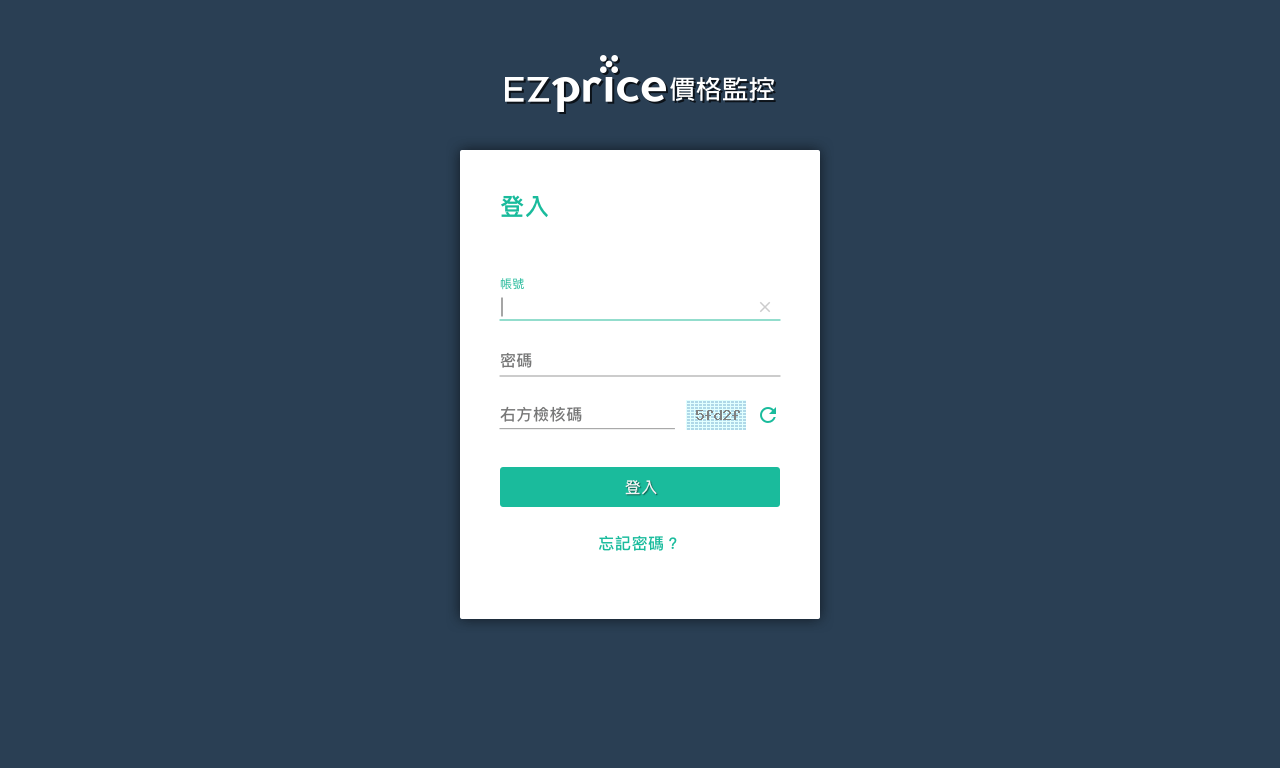
我所做的事情是依據PM與客戶討論需求後與客戶確認的功能敲定之後產生的wireframe製作mockup與切版。基本上價格監控服務就是做一個像是後台介面的產品,為了快速開發,所以我就找了市面上的免費admin介面來進行設計。當時bootstrap4才剛發布沒多久,但是我知道這個版本的bootstrap是個很優秀的UI 元件庫,想說如能使用這個版本來套價格監控的版本一定很具挑戰性(順便可以來練功~),沒想到其實在網路上已經有很多的版可以拿來用了!我最後是以coreUI為基底,加上參考其他admin的設計元件來完成這個後台介面!

這次設計的重點就是要酷炫~所以完全沒考慮這些js很吃效能的問題(就是要讓客戶看了很開心可以買單啊XDD),也因此我有了一口氣套用很多種的jQuery效果的經驗!而且也體會到bootstrap套版admin真的是很方便啊~我幾乎很少寫css,只是一直在改html的內容,我的畫面就可以很快生成!只是有些客製化的內容就得小心版面爆掉然後html結構該如何包會比較順的問題,最終就產出這個很炫砲的介面啦~

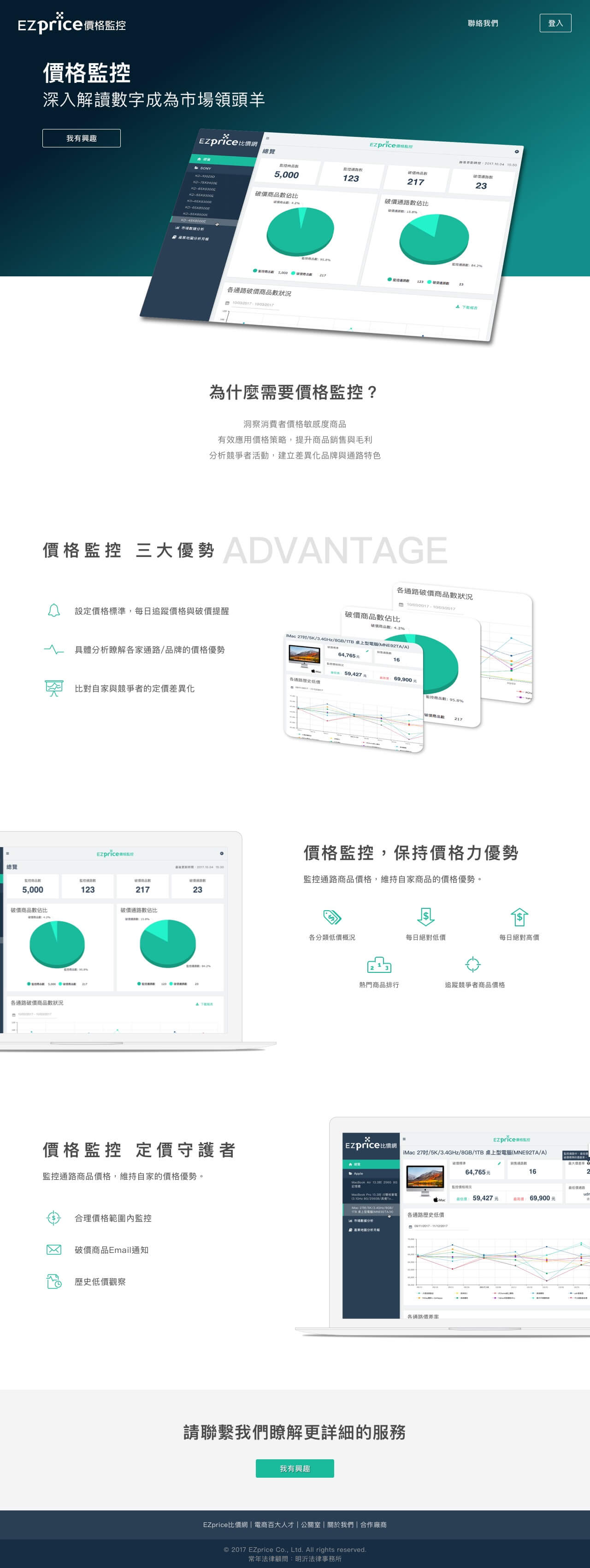
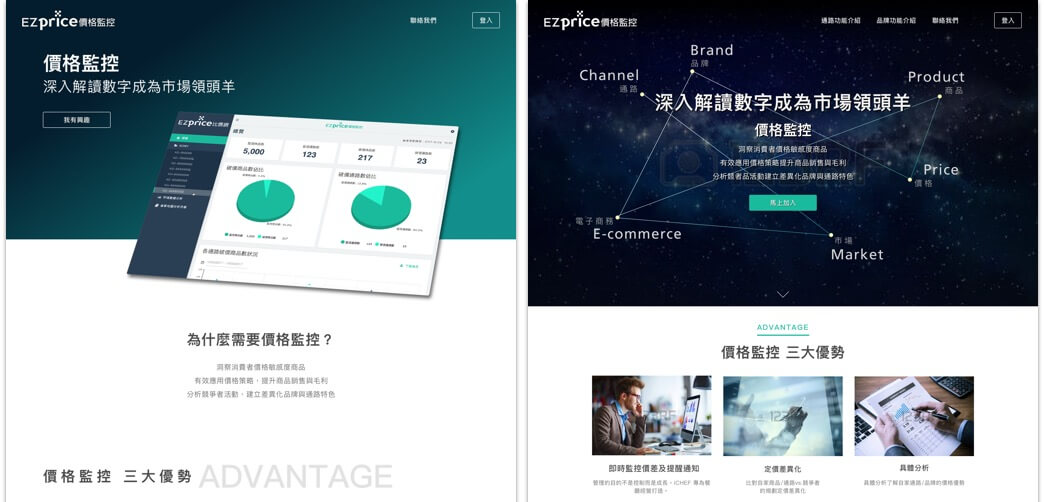
另外比較花設計腦的東西其實是前端的官網設計!我還設計了兩款來給老闆選擇(這是快速通關秘訣),最後他是選了現在切好的版本啦!我個人是比較喜歡另外一個版本的first screen啦!但是老闆提供的角度可能客戶比較能買單XDD。

我覺得這次專案對我來說能接觸各種前端的技術與UI的套件元件是個很不錯的歷練,雖然我也只會套版而已(笑)。透過這些套件來完成自己設計的版面,真正感受到套件的厲害之處。