我在剛進公司的時候,我就被賦予要整理整個行動裝置服務內容的設計!
我們公司主要服務有網頁上的比價、瀏覽器插件(比價plugin)、比價找便宜(app),網頁版有分桌機版與手機版,手機版的網頁UI交給我維護還有就是兩大平台的app。我們最初主體都是由桌機版流量為主,後來我們老闆開始針對行動裝置投入資源,於是就開始我的行動裝置設計人生XDD,我在之前比較少接觸關於行動裝置的設計(當時大家還是桌機網頁瀏覽為主~),因此在這個公司任職的期間真的是讓我對行動裝置的認識推到人生最高峰(笑)。
搜尋卡片的改版
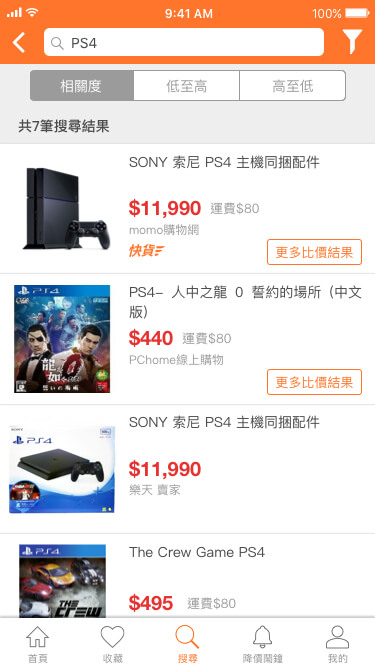
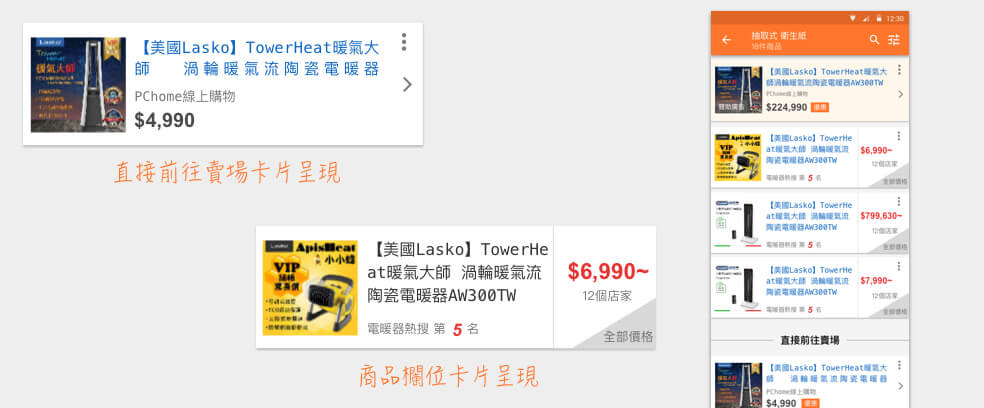
使用者來到我們網頁在搜尋欄位鍵入商品的關鍵字後,得到的搜尋結果列表通常會有三種不同的欄位:直接前往賣場欄位、商品欄位、 廣告欄位。 廣告欄位通常為擺在最前面,再來是商品頁,最後才是直接前往賣場欄位。
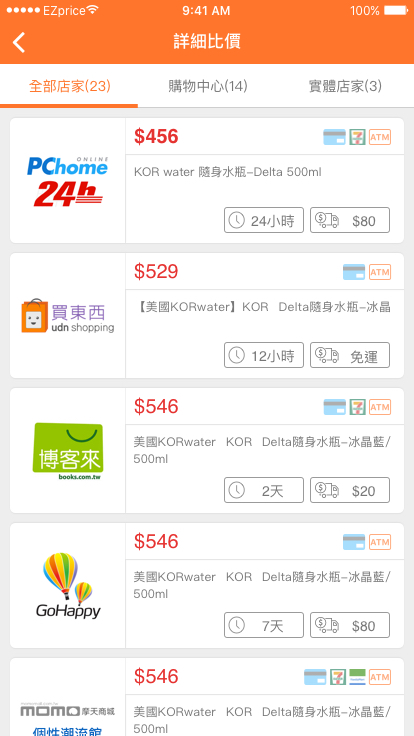
- 商品欄位:點進去可以看到這個產品所有店家的販售資訊,在這裡列表顯示的價格是最便宜的價格。
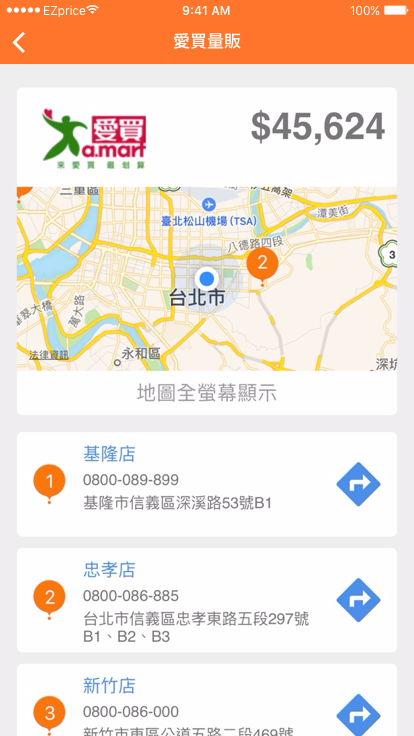
- 直接前往賣場欄位:這個欄位就是只針對顯示平台所賣的商品,點擊後直接會跳到該平台販售頁。

其實使用者對這些複雜的功能或是卡片的定義根本都是不清楚的,大多都是單純看到幾個在意的資訊找到理想的內容就點擊。所以我們針對卡片內容排版也經歷很多場變革!希望能在技術能力可達成範圍內加入一些使用者會想看的內容,比如說快貨的資訊還有運費。(也就是針對使用者購物前考慮的重點進行規劃)

一開始設計我先將商品圖片放大,之前曾經觀察幾個使用者做的事情就是想把圖片放大看,可見我們原本的商品圖是偏小的。另外就是把價格顏色統一紅色並且放大顯示(這也是使用者最關心的資訊之一),另外商品的標題都是來自於電商平台的商品標題,他們都有個共同特色就是會將所有商品特徵都塞進去!所以如果特別強調商品標題可能會讓整個畫面過於雜亂。再來我們將價格向左貼近圖片讓使用者在閱讀整個商品時是很容易連結商品與價格(這個部分我後來有聽聞天貓有針對這部分做過使用者調查的!)再來是在前往賣場的卡片呈現運費與運送時間的資訊!並且使用icon來讓使用者容易理解與簡化卡片內容。
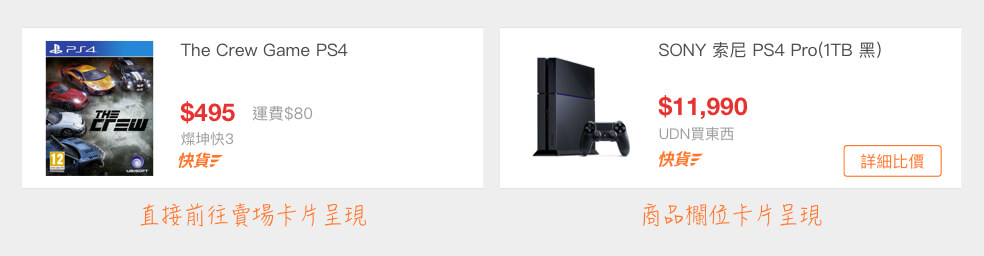
想的總是比實際做的還要美好~於是在後端上我們碰上個麻煩!關於運費與運送時間由於各平台的規則是非常多樣的,後端判斷的實現是非常困難的,而且有可能會變成多餘的資訊(因為可能搜尋結果都會是全部一致的)。因此我們改為只呈現是否有快速到貨的服務(這個各電商平台也是有呈現的)。運費也是另外呈現。最後兩種卡片呈現趨成一致。結果如下:

降價鬧鐘與收藏
如果有常在網路上購物的人一定會知道,平台上的價格是很容易波動的,同一個平台今天的價格跟明天有可能會有很大的差別!所以如果消費者不是很急著買某樣商品的話可能等到明天再買有可能可以撿到便宜的。為了解決使用者這個痛點,於是我們就著手開發了降價鬧鐘這個功能!

這個功能應該是我們小團隊對這個app所投注最大心血的成果了!總共前後做出兩個版本:
第一時期版本
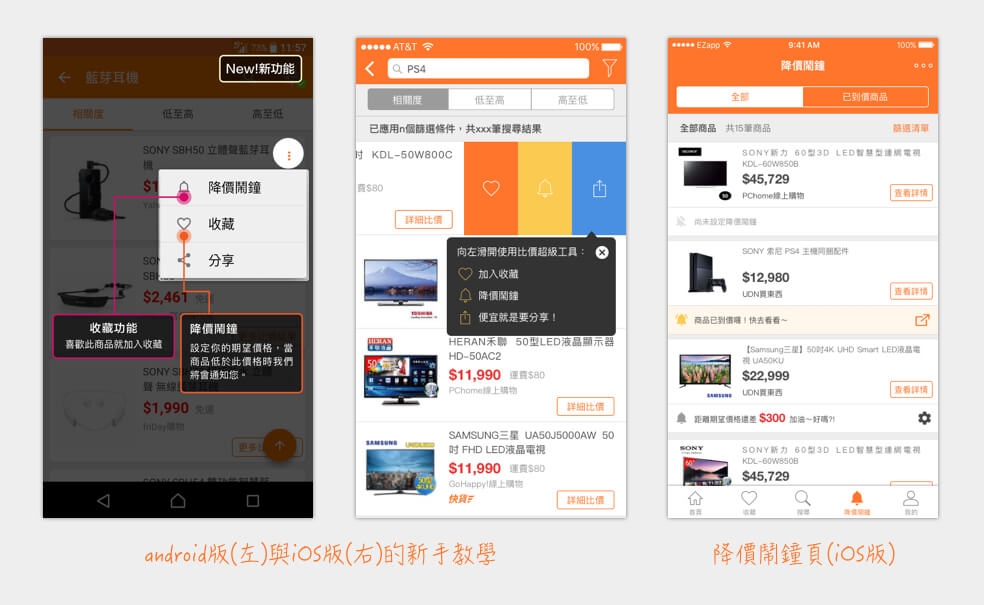
特點:- 雙版本使用不同方式來加入收藏或鬧鐘。
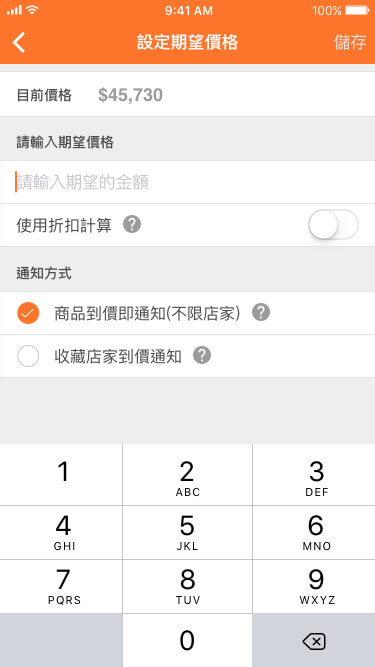
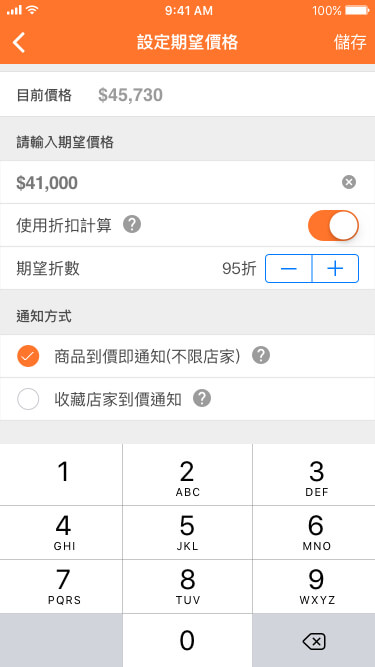
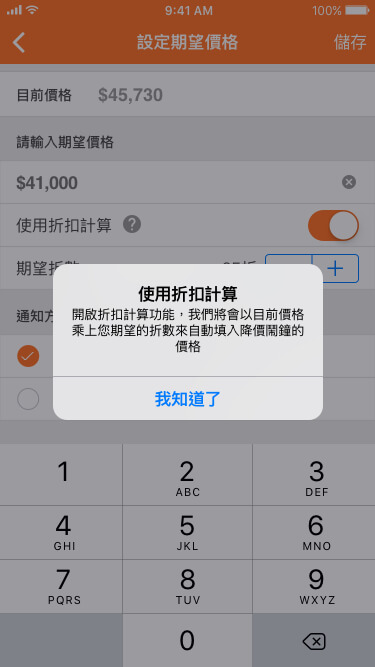
- 填入期望價格可以使用商品打折價格來快速幫你算出期望該商品下殺幾折時購入(比較符合消費者對於降價的認知)。
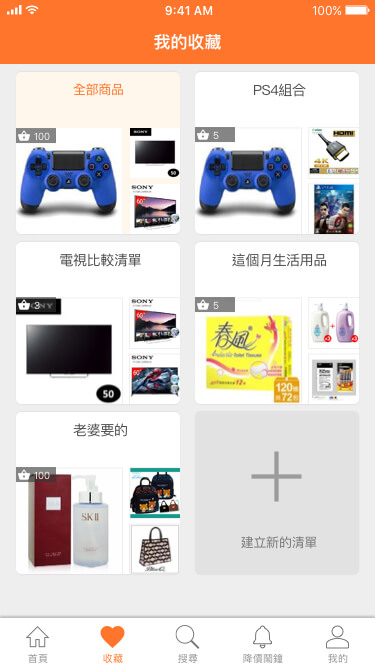
- 建立客製化的商品收藏清單(訪談消費者後發現會有針對不同情境的購物清單),但是提供一個預設清單讓使用者快速加入。
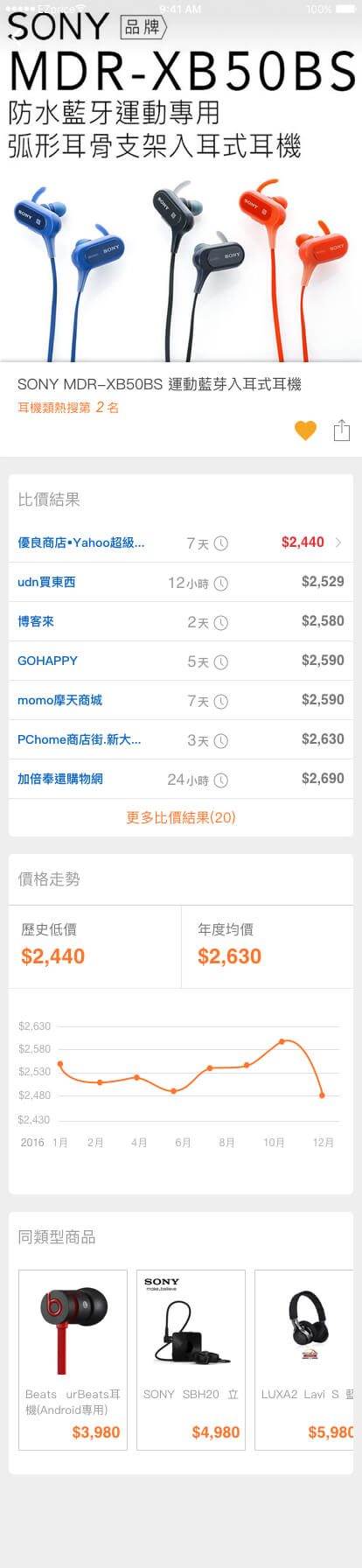
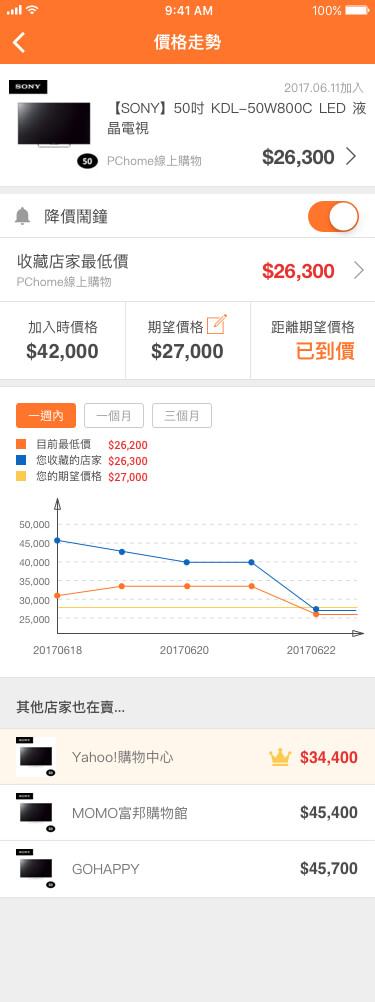
- 追蹤加入降價鬧鐘的商品提供歷史價格圖表讓使用者掌握價格趨勢。
- 在連結到購物平台的webview頁面時,提供同商品其他平台價格參考。

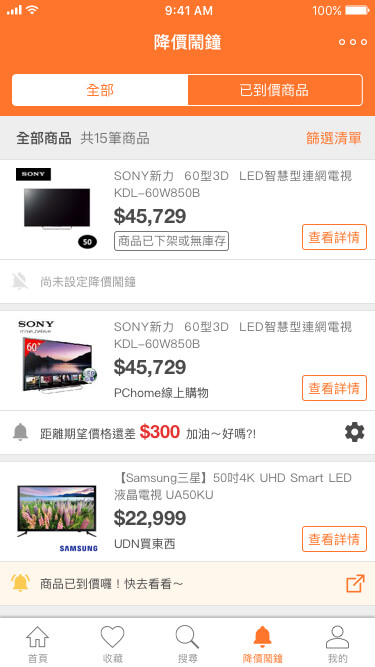
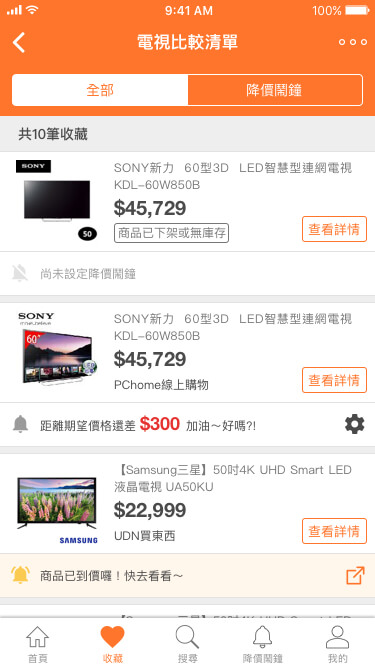
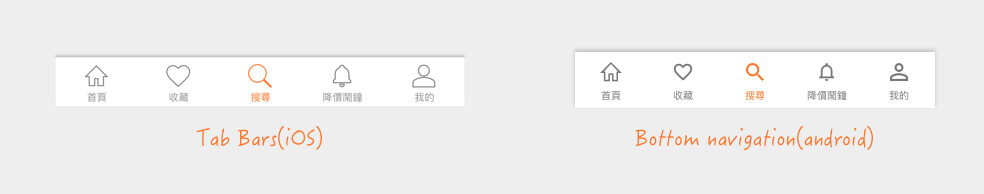
最一開始我們設定降價鬧鐘與收藏為兩個完全不同的內容,假設加入收藏之後只能去收藏區看到該筆商品,但是總會有使用者搞不清楚這兩者的差別;如果我看收藏後想直接加降價鬧鐘也不行捏~後來我們決定導入Tab Bars並且將兩者做一些整合!工程師為了導入Tab Bars(Bottom navigation),幾乎是把原本的app打掉重來!有了下方的按鈕後,使用者在找收藏與降價的商品就比較容易了(之前都是藏在漢堡列內,對於iOS使用者來說真的是不太習慣)。

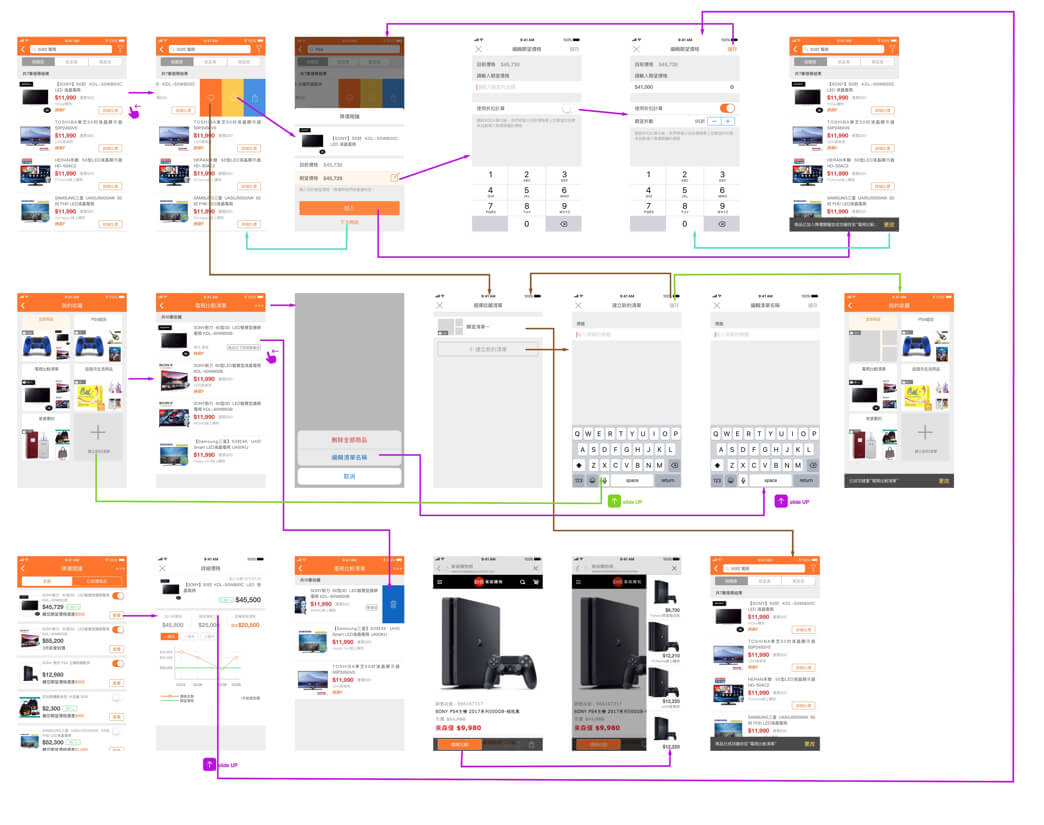
最終調整版本
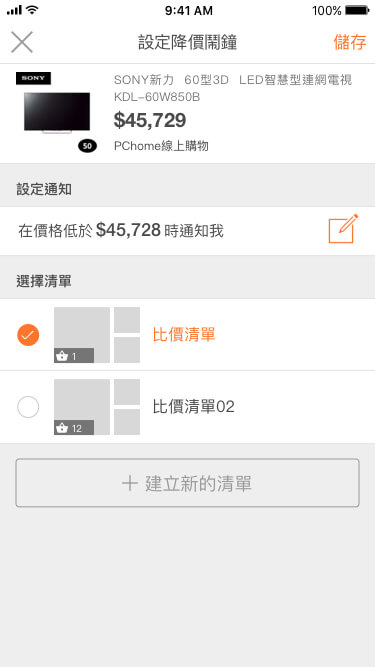
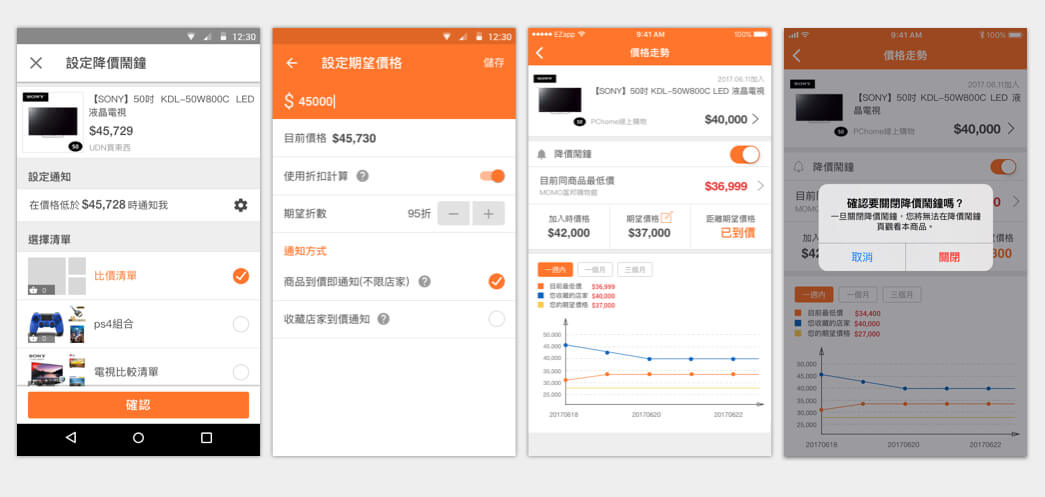
特點:- 更改收藏與降價鬧鐘的關係,加入降價鬧鐘即為加入收藏(詳見下圖左一)。
- 到收藏區列表點擊看該筆商品詳情可以打開降價鬧鐘功能也可關閉。
- 關閉降價鬧鐘的商品就不能在降價鬧鐘頁面看到該筆商品(會有dialog提醒使用者)。
- 針對商品詳情頁有加入許多同商品其他平台的價格資訊。

結論
感覺最困難的部分是每次想到的點子常常會受限各電商平台的不一致性而導致無法執行。我們在執行的每一個階段都是會經過團隊(至少會有負責PM、設計師Me、app工程師)溝通後,並且達成最後的共識再來執行!所以我們在做這個功能時真的是非常謹慎以對!公司也是給我們很大的空間來去完成,所以回頭來看真的是一個很寶貴的經驗。
完成上線後,公司有針對這個功能有做一些文宣推廣,雖然初期的效果好像還不錯,但最近由於公司人手缺乏沒有再維護的情況下就只能把這個功能關掉了,挺可惜的。
後記:其實我曾經因為這個功能最後我用了超便宜的價格買到我想要的小型吸塵器!(我當時真的有認真拿來用!)